CSS en eenhedenIn dit onderdeel komen aan de orde: Lengte en Percentage. |
LengteDe lengte wordt uitgedrukt als combinatie van een getal en een eenheid zonder spatie ertussen. Optioneel kan deze combinatie vooraf gegaan worden door een '+' of '-'. De beginwaarde is '+'. De eenheid is een twee-letter afkorting.  Bij de font-size eigenschap geldt de relativiteit niet ten opzichte van de puntgrootte van het element zelf, maar ten opzichte van de puntgrootte van het parent-element.
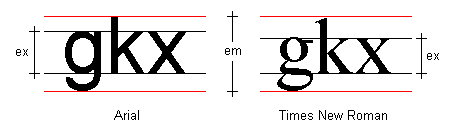
De eenheden em en ex worden niet ondersteund door Microsoft Internet Explorer 3. Absolute eenheden zijn: mm (millimeters), cm (centimeters), in (inches; 1 inch = 25.4 mm), pt (points; 1 inch = 72 points) en pc (pica's; 1 pica = 12 point). De pixel (px) is een apparaat-afhankelijke eenheid. De lengte is relatief ten opzichte van de door de gebruiker ingestelde schermresolutie (het aantal beeldpunten van de monitor). Een veel gebruikte schermresolutie is 800x600 pixels, andere mogelijkheden zijn onder meer 640x480 en 1024x768 pixels. Hoe hoger de schermresolutie, hoe kleiner de absolute grootte van een pixel. Om bij de weergave niet afhankelijk te zijn van het systeem van de gebruiker, wordt aangeraden de relatieve lengte-eenheid em te gebruiken. |
PercentageEen percentage wordt uitgedrukt als combinatie van een getal en het %-teken zonder spatie ertussen. Een percentage is altijd relatief ten opzichte van een lengte-eenheid. Van elke eigenschap, waarvan de waarde als percentage kan worden weergegeven, is bepaald ten opzichte van welke lengte-eenheid wordt gerekend.
|