Eigenschappen voor lettertypenTot de eigenschappen voor lettertypen behoren: font-family, font-variant, font-style, font-weight, font-size en font. Bij de voorbeelden van de verschillende eigenschappen is een afbeelding opgenomen, waarop te zien is hoe de weergave zou moeten zijn. Klik op de afbeelding en bekijk in een nieuw venster of de browser het voorbeeld (correct) ondersteunt. |
| font-family |
Met de font-family eigenschap wordt het lettertype bepaald. Mogelijke waarden zijn de namen van een font-familie of een generieke font-familie. Als font-familie kan elk lettertype gebruikt wordt. Namen van generieke font-families zijn: serif (met schreef, bijvoorbeeld Times New Roman), sans-serif (zonder schreef, bijvoorbeeld Arial), cursive (als handgeschreven, bijvoorbeeld Brush Script), fantasy (bijvoorbeeld Algerian), of monospace (niet proportioneel ofwel met een vaste letterafstand, bijvoorbeeld Courier). Het systeem van de gebruiker zet de opgegeven naam om naar een geïnstalleerd lettertype. Er kan één lettertype opgegeven worden, maar ook meerdere gescheiden door een komma. Een tweede lettertype wordt gebruikt, als het eerste niet aanwezig is op of ondersteund wordt door het systeem van de gebruiker. Meestal wordt een generieke font-familie als laatste alternatief opgenomen. Wanneer de naam van het lettertype uit meerdere delen bestaat, moet deze in een stijlblad en een stijlblok tussen dubbele aanhalingstekens worden geplaatst en in een inline stijl tussen enkele aanhalingstekens. De beginwaarde wordt bepaald door de (instellingen van de) browser. De eigenschap kan gebruikt worden voor alle elementen en wordt geërfd. Microsoft Internet Explorer 3 heeft een aantal problemen met de font-family eigenschap. De browser kan om te beginnen niet overweg met de normale manier van het opgeven van meerdere lettertypen. Indien het eerste lettertype niet beschikbaar is, wordt niet het tweede gebruikt maar het standaard lettertype van de browser. Pas als in een extern stijlblad of stijlblok de groep lettertypen tussen dubbele aanhalingstekens geplaatst wordt, is de weergave zoals verwacht. Met deze oplossing kunnen andere browsers echter niet overweg en het toepassen ervan heeft dus alleen zin in een browser-specifiek stijlblad. Voor inline stijlen kan de genoemde oplossing niet gebruikt worden. Een ander probleem is dat een opgegeven kleur niet wordt weergegeven, indien de color eigenschap geplaatst is na de font-family eigenschap. Tenslotte worden in inline stijlen lettertypen, waarvan de naam uit meerdere delen bestaat, allen weergegeven als geen aanhalingstekens worden gebruikt. De opbouw is: font-family: lettertypenaam1, lettertypenaam2 |
| font-variant |
De font-variant eigenschap kan gebruikt worden om de tekst iets kleiner in hoofdletters weer te geven. Mogelijke waarden zijn normal en small-caps. Indien er geen speciale small-caps letter van het lettertype deel uitmaakt, zal de browser vaak de normale hoofdletter in een kleinere puntgrootte weergegeven. De beginwaarde is normal. De eigenschap kan gebruikt worden voor alle elementen en wordt geërfd. De font-variant eigenschap wordt niet ondersteund door Microsoft Internet Explorer 3 en Netscape Navigator 4. De opbouw is: font-variant: waarde |
| font-style |
Met de font-style eigenschap wordt de stijl van de letter bepaald. Mogelijke waarden zijn normal, italic en oblique. Bij schreefloze lettertypen (sans-serif) zijn italic en oblique over het algemeen hetzelfde. Bij lettertypen met schreef (serif) kan er verschil tussen zitten en wordt oblique wel gezien als een schuin geplaatste normale letter. De beginwaarde is normal. De eigenschap kan gebruikt worden voor alle elementen en wordt geërfd. De waarde oblique wordt niet door Microsoft Internet Explorer 3 en 4 en door Netscape Navigator 4 ondersteund. Door Microsoft Internet Explorer 3 wordt bovendien de waarde normal niet ondersteund. De opbouw is: font-style: waarde |
| Voorbeeld font-style: italic. | |
<SPAN STYLE="font-style: italic">Dit is italic</SPAN>
|
|
| font-weight |
Met de font-weight eigenschap wordt de dikte van de letter bepaald. Mogelijke waarden zijn: normal, bold, bolder, lighter, 100, 200, 300, 400, 500, 600, 700, 800 en 900. De waarden bolder en lighter zijn relatief ten opzichte van het gewicht van het parent element. Op de schaal van getallen komt 400 overeen met normal en 700 met bold. Of de gewenste waarde wordt weergegeven hangt af van de beschikbaarheid van het lettertype op het systeem van de gebruiker. Vaak zal een lettertype niet in alle negen gewichten voorkomen. De browser zal dan een nabij gelegen gewicht kiezen. De beginwaarde is normal. De eigenschap kan gebruikt worden voor alle elementen en wordt geërfd. Door Microsoft Internet Explorer 3 wordt alleen de waarde bold ondersteund (dus ook normal niet). Door Netscape Navigator 4 wordt wel de waarde lighter ondersteund, maar niet de waarde bolder. De opbouw is: font-weight: waarde |
| font-size |
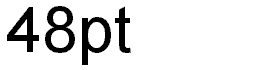
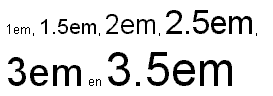
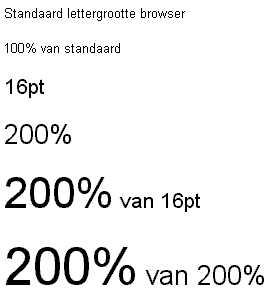
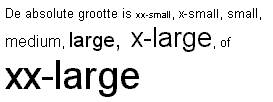
Met de font-size eigenschap wordt de lettergrootte bepaald. Mogelijke waarden zijn lengte en percentage. Daarnaast kan de grootte kan ook uitgedrukt worden als absolute grootte: xx-small, x-small, small, medium, large, x-large, of xx-large en als relatieve grootte: larger, of smaller. De lengte wordt uitgedrukt als combinatie van een getal en een eenheid, een percentage als combinatie van een getal en het %-teken. De lengte-eenheden em en ex zijn in tegenstelling tot de algemene regel niet relatief ten opzichte van het huidige element, maar ten opzichte van de lettergrootte van het parent element. Hetzelfde geldt voor het percentage en de waarden larger en smaller. De beginwaarde is medium. De eigenschap kan gebruikt worden voor alle elementen en wordt geërfd. Door Microsoft Internet Explorer 3 worden de lengte-eenheden em en ex niet ondersteund. Omdat ze echter foutief geïnterpreteerd worden als pt (point), zal de tekst veel te klein weergegeven worden. De waarde percentage wordt ten onrechte niet berekend ten opzichte van de lettergrootte van het parent element, maar ten opzichte van de standaardwaarde van het element. De waarden voor de relatieve grootte worden niet ondersteund, maar zorgen toch in veel gevallen voor een foute weergave omdat de medium lettergrootte van de browser gebruikt wordt. In plaats van kleiner kan de tekst daardoor juist groter worden weergegeven en omgekeerd. Bij de waarden voor de relatieve grootte schaalt Microsoft Internet Explorer 4 naar de volgende HTML-grootte. Indien de lettergrootte van het parent element als lengte is opgegeven (bijvoorbeeld in points), kan het verschil met de volgende HTML-grootte zo klein zijn, dat het nauwelijks meer zichtbaar is. Netscape Navigator 4 berekent de waarden em, ex en percentage alleen in verhouding tot de lettergrootte van het parent element, indien hiervoor een vaste grootte is gedefinieerd. In andere gevallen wordt als referentie de standaard lettergrootte van de browser aangehouden, welke echter zo'n 20% te groot wordt weergegeven. De opbouw is: font-size: waarde |
| font |
De font eigenschap wordt gebruikt om een combinatie van de verschillende eigenschappen voor lettertypen en de line-height eigenschap op vereenvoudigde wijze weer te geven. Mogelijke waarden zijn font-style, font-weight, font-variant, font-size, line-height en font-family. Wanneer meerdere eigenschappen tegelijkertijd gebruikt worden, moeten font-style en font-weight voor de anderen geplaatst worden. De beginwaarde is niet gedefinieerd voor gecombineerde eigenschappen. Voor eigenschappen waarvoor geen waarden zijn opgenomen, wordt de beginwaarde gebruikt. Wat betreft de ondersteuning gelden de opmerkingen, die gemaakt zijn bij de afzonderlijke eigenschappen. De opbouw is: font: waarde(style) waarde(weight) waarde(variant) waarde(size)/waarde(line-height) waarde(family)
|
|
|