Eigenschappen voor de regelhoogteTot de eigenschappen voor de regelhoogte behoren: line-height en vertical-align. Voor een algemene toelichting op het bepalen van de regelhoogte, zie het onderdeel CSS en elementen. Bij de voorbeelden van de verschillende eigenschappen is een afbeelding opgenomen, waarop te zien is hoe de weergave zou moeten zijn. Klik op de afbeelding en bekijk in een nieuw venster of de browser het voorbeeld (correct) ondersteunt. |
| line-height |
De line-height eigenschap bepaalt de afstand tussen de basislijnen van twee regels. Mogelijke waarden zijn normal, getal, lengte en percentage. Een getal geeft aan hoeveel maal de lettergrootte vermenigvuldigd moet worden om de afstand tussen de basislijnen te krijgen. De lengte wordt uitgedrukt als combinatie van een getal en een eenheid, een percentage als combinatie van een getal en het %-teken. Het percentage wordt berekend ten opzichte van de lettergrootte van het element zelf. Negatieve waarden zijn niet toegestaan. Indien gebruikt voor een element op blokniveau, bepaalt de line-height eigenschap de minimale regelhoogte voor alle regels met tekst binnen het element. Bij een inline element bepaalt de line-height eigenschap de exacte regelhoogte van de betreffende box. De uiteindelijke hoogte van de regel wordt bepaald door het maximum van de eventuele via een parent element op blokniveau bepaalde minimum regelhoogte en de regelhoogte van de verschillende inline boxen op de regel. De beginwaarde is normal (vaak 1.2 maal de lettergrootte). De eigenschap kan gebruikt worden voor alle elementen. De eigenschap wordt geërfd. In tegenstelling tot bij relatieve lengte-eenheden en percentages wordt bij de waarde getal niet de berekende regelafstand geërfd door een child-element, maar wordt de regelafstand opnieuw berekend op basis van de waarde en de lettergrootte. De waarden normal en getal worden niet ondersteund door Microsoft Internet Explorer 3. Bovendien worden bij de waarde lengte de relatieve eenheden em en ex niet ondersteund. Omdat deze eenheden echter foutief geïnterpreteerd worden als pt (point), wordt de afstand tussen de basislijnen veel kleiner dan bedoeld weergegeven en gaan de regels over elkaar heen te gaan lopen. Bij Netscape Navigator 4 wordt de regelafstand bij de waarde getal ten onrechte niet opnieuw berekend. Bovendien kan Netscape Navigator 4 niet overweg met inline afbeeldingen, wanneer de line-height eigenschap is gebruikt. De opbouw is: line-height: waarde
|
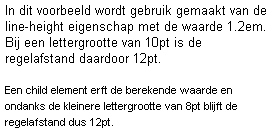
| In het volgende voorbeeld is een absolute lengte-eenheid gebruikt voor de line-height eigenschap. | |
<DIV STYLE="line-height: 16pt">In dit ... 16pt</DIV>
|
|
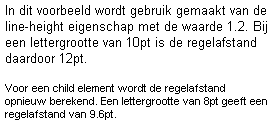
| Als waarden voor de line-height eigenschap kunnen onder andere ook een relatieve lengte-eenheid en een getal gebruikt worden. Bij een relatieve lengte-eenheid erft een child element de regelhoogte van het parent element, bij een getal wordt de regelhoogte voor het child element opnieuw berekend. | |
<DIV STYLE="font-size: 10pt; line-height: 1.2em">In dit ... 12pt.<BR>
|

|
<DIV STYLE="font-size: 10pt; line-height: 1.2">In dit ... 12pt.<BR>
|

|
| Zie ook de voorbeelden bij de beschrijving van de regelhoogte in het onderdeel CSS en elementen. | |
| vertical-align |
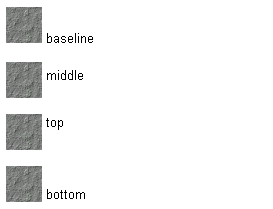
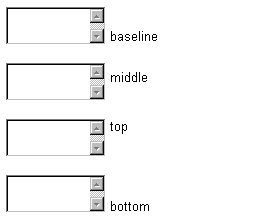
Met de vertical-align eigenschap wordt bepaald hoe het element uitgelijnd moet worden. Mogelijke waarden zijn baseline, sub, super, top, text-top, middle, bottom, text-bottom en percentage. Bij de waarde baseline wordt de basislijn van het element uitgelijnd met de basislijn van het parent element. De waarden text-top en text-bottom lijnen het element uit met de bovenkant, respectievelijk de onderkant van de letters van het parent element. Bij de waarde middle wordt het midden van het element (vaak een afbeelding) uitgelijnd met de basislijn plus de helft van de x-height van het parent element. De waarden sub en super plaatsen het element in subscript, respectievelijk superscript ten opzichte van het parent element. De waarden top en bottom zijn niet relatief ten opzichte van het parent element, maar ten opzichte van de regel waarvan het element deel uitmaakt: bij top wordt uitgelijnd met het hoogste element op de regel, bij bottom met het laagste element. Een percentage wordt uitgedrukt als combinatie van een getal en het %-teken en berekend ten opzichte van de regelhoogte van het element zelf. De beginwaarde is baseline. De eigenschap kan gebruikt worden voor inline elementen. De eigenschap wordt niet geërfd. De vertical-align eigenschap wordt niet door Microsoft Internet Explorer 3 ondersteund. Microsoft Internet Explorer 4 ondersteund de vertical-align eigenschap voor elementen, waarvoor in HTML voor overeenkomstige waarden de verticale uitlijning ook aangegeven kan worden (bijvoorbeeld bij de elementen IMG en TD). Daarnaast worden voor delen van tekst (bijvoorbeeld ingesloten door het SPAN element) de waarden sub en super ondersteund. De waarde percentage wordt niet ondersteund. Hoewel Netscape Navigator 4 de vertical-align eigenschap wel zou ondersteunen voor replaced elementen (met uitzondering van de waarden sub, super en percentage), blijkt er in de praktijk van ondersteuning in het geheel geen sprake te zijn. De opbouw is: vertical-align: waarde
|
|
|