Eigenschappen voor lijstenTot de eigenschappen voor lijsten behoren: list-style-type, list-style-image, list-style-position en list-style. Bij de voorbeelden van de verschillende eigenschappen is een afbeelding opgenomen, waarop te zien is hoe de weergave zou moeten zijn. Klik op de afbeelding en bekijk in een nieuw venster of de browser het voorbeeld (correct) ondersteunt. |
| list-style-type |
De list-style-type eigenschap bepaalt hoe de markering van een onderdeel van een lijst wordt weergegeven. Mogelijke waarden zijn disc, circle, square, decimal, lower-roman, upper-roman, lower-alpha, upper-alpha en none. De markering wordt weergegeven indien de waarde van de list-style-image eigenschap none is (de beginwaarde), of de afbeelding niet gevonden wordt. Met de waarde none wordt geen markering weergegeven. De beginwaarde is disc. De eigenschap kan gebruikt worden voor alle elementen die de eigenschap display met de waarde list-item hebben en wordt geërfd. De list-style-type eigenschap wordt niet ondersteund door Microsoft Internet Explorer 3. Door Netscape Navigator 4.0 wordt de waarde none niet ondersteund. De opbouw is: list-style-type: waarde
|
| list-style-image |
De list-style-image eigenschap bepaalt, welke afbeelding wordt gebruikt als markering bij een onderdeel van een lijst. Mogelijke waarden zijn url en none. Wanneer de afbeelding beschikbaar is, vervangt deze de markering welke is aangegeven via de list-style-type eigenschap. De beginwaarde is none. De eigenschap kan gebruikt worden voor alle elementen die de eigenschap display met de waarde list-item hebben en wordt geërfd. De list-style-image eigenschap wordt niet ondersteund door Microsoft Internet Explorer 3 en Netscape Navigator 4. De opbouw is: list-style-image: waardeDe waarde url wordt als volgt opgebouwd: url(URI)De URI (Uniform Resource Identifier) heeft de volgende opbouw: http://host/pathHost specificeert het adres van de server, waarop zich de gevraagde afbeelding bevindt. Het kan een IP-adres zijn, maar meestal is het de naam van de machine. Een machinenaam (ook wel domeinnaam) bestaat uit meerdere delen gescheiden door een punt, begint vaak met "www" en eindigt met een landcode (bijvoorbeeld "nl", "be", "uk") of de vooral in de Verenigde Staten gebruikte code voor de sector (bijvoorbeeld "com" voor commerciële instellingen en "org" voor non-profit organisaties). Path geeft aan hoe de gevraagde afbeelding op de server gevonden kan worden: in welke directory en onder welke bestandsnaam. Het is niet altijd nodig een complete URI op te nemen. Als de gevraagde afbeelding zich op de lokale server bevindt, dan volstaat de volgende URI: path
|
| list-style-position |
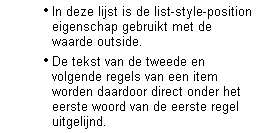
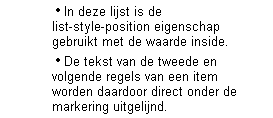
De list-style-position eigenschap bepaalt, hoe de markering van het lijst onderdeel geplaatst wordt ten opzichte van de inhoud. Mogelijke waarden zijn outside en inside. Bij de waarde outside staat de markering buiten de rechthoekige ruimte (de box) die het lijstonderdeel inneemt en de tekst van de volgende regels begint direct onder de tekst van de eerste regel. Bij de waarde inside wordt de markering binnen de box van het lijstonderdeel geplaatst en alle volgende regels van de inhoud beginnen daardoor direct onder de markering. De linkerzijde van de box van het lijstonderdeel houdt zijn normale plaats. De beginwaarde is outside. De eigenschap kan gebruikt worden voor alle elementen die de eigenschap display met de waarde list-item hebben en wordt geërfd. De list-style-position eigenschap wordt niet ondersteund door Microsoft Internet Explorer 3 en Netscape Navigator 4. Bij Microsoft Internet Explorer 4 houdt de box van het lijstonderdeel bij de waarde inside niet zijn gebruikelijke positie, maar wordt deze verschoven naar de plaats waar de markering normaal staat. De opbouw is: list-style-position: waarde
|
| list-style |
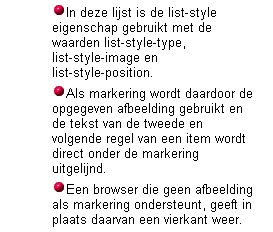
In de list-style eigenschap kunnen de verschillende eigenschappen van de stijl van een lijst op een verkorte wijze worden gecombineerd. Mogelijke waarden zijn list-style-type, list-style-image en list-style-position. Voor een toelichting op de verschillende waarden zie de afzonderlijke eigenschappen. De beginwaarde is niet gedefinieerd voor gecombineerde eigenschappen. De eigenschap kan gebruikt worden voor alle elementen die de eigenschap display met de waarde list-item hebben en wordt geërfd. De list-style eigenschap wordt niet ondersteund door Microsoft Internet Explorer 3. Netscape Navigator 4 ondersteunt de waarden list-style-image en list-style-position niet. De opbouw is: list-style: waarde
|
|
|