Lijsten |
|
|
Handleiding HTML |
Inhoud Index |
|
|
|
|
In dit onderdeel komen aan de orde Introductie, Elementen, Ongeordende lijsten, Geordende lijsten, Definitielijsten en Het gebruik van stijlen. |
IntroductieIn HTML-documenten kun je verschillende soorten lijsten toepassen. De meest gebruikte zijn de ongeordende en de geordende lijst, daarnaast zijn er nog de definitielijst, de menulijst en de directorylijst. In een ongeordende lijst zijn de items niet genummerd, maar hebben ze een symbool als markering. In een geordende lijst zijn de items genummerd met behulp van een getal of een letter. De ongeordende lijst wordt gedefinieerd met het element UL (unordered list) en de geordende lijst met het element OL (ordered list). Voor beide lijsten geldt dat een item wordt bepaald met het LI element. Met het TYPE attribuut kan de weergave van de markering vastgelegd worden. Bij de ongeordende lijst kan gekozen worden uit een drietal symbolen (disc, circle en square), bij de geordende lijst uit diverse soorten getallen en letters. Een definitielijst is een lijst, welke bestaat uit termen en bijbehorende beschrijvingen. Het DL element bepaalt het begin en einde van een definitielijst en de elementen DT en DD definiëren respectievelijk de term en de beschrijving. De menulijst (gedefinieerd met het MENU element) was oorspronkelijk bedoeld als een ongeordende lijst, waarvan de items niet meer dan één regel zouden beslaan. Bij de directorylijst (gedefinieerd met het DIR element) zou elke item niet meer dan 20 karakters moeten bevatten en zou de lijst weergegeven moeten worden in meerdere kolommen. Omdat alle belangrijke browsers zowel de menulijst als de directorylijst weergeven als de gewone ongeordende lijst, hebben de elementen MENU en DIR hun betekenis verloren. Het gebruik ervan wordt in HTML 4 daarom afgeraden en ze worden in deze handleiding ook niet behandeld. |
ElementenVoor het maken van lijsten zijn de volgende elementen beschikbaar: |
|
DD DIR |
DL DT |
LI MENU |
OL UL |
|
|
Ongeordende lijstenIn een ongeordende lijst zijn de items niet genummerd, maar hebben ze een symbool als markering. De ongeordende lijst wordt gemaakt met de elementen UL en LI.
De browser geeft dit zo weer:
Door het TYPE attribuut toe te voegen aan het UL element, kan bepaald worden welk symbool gebruikt wordt als markering voor alle items van de lijst. In het volgende voorbeeld is de waarde "square" gebruikt en zou een vierkant blokje weergegeven moeten worden.
De browser geeft dit zo weer:
Het TYPE attribuut kan ook aan het LI element toegevoegd worden. Het symbool voor de markering kan daardoor voor elk item afzonderlijk bepaald worden.
De browser geeft dit zo weer:
Binnen een lijst mag weer een volgende lijst opgenomen worden.
De browser geeft dit zo weer:
|
Geordende lijstenIn een geordende lijst zijn de items genummerd met behulp van een getal of een letter. De geordende lijst wordt gemaakt met de elementen OL en LI.
De browser geeft dit zo weer:
Door het TYPE attribuut toe te voegen aan het OL element kun je bepalen welke nummering gebruikt moet worden. Mogelijke waarden voor het TYPE attribuut zijn getallen (1), kleine letters (a), hoofdletters (A), kleine romeinse getallen (i) en grote romeinse getallen (I). In het volgende voorbeeld worden kleine letters gebruikt.
De browser geeft dit zo weer:
Met het START attribuut kun je bepalen dat de nummering niet met de eerste waarde (1, a, A, i of I) moet beginnen, maar met een andere waarde. Dat kan nuttig zijn indien je een lijst wilt onderbreken met een paragraaf tekst en daarna de nummering weer wilt doorzetten. De waarde van het START attribuut is altijd een getal, ongeacht welke nummering je gebruikt.
De browser geeft dit zo weer:
Binnen een lijst mag weer een volgende lijst opgenomen worden. Het kan daarbij handig zijn de nummering voor de geneste lijst afwijkend te maken.
De browser geeft dit zo weer:
Geordende en ongeordende lijsten mogen ook door elkaar gebruikt worden.
De browser geeft dit zo weer:
|
Definitie lijstenEen definitielijst is een lijst, welke bestaat uit termen en bijbehorende beschrijvingen. Het DL element bepaalt het begin en einde van een definitielijst en de elementen DT en DD definiëren respectievelijk de term en de beschrijving.
De browser geeft dit zo weer:
Indien de termen kort zijn, kan het COMPACT attribuut ervoor zorgen dat term en definitie op dezelfde regel komen te staan.
De browser geeft dit zo weer:
|
Het gebruik van stijlenVoor alle elementen welke gebruikt worden bij het maken van lijsten, kunnen met behulp van Cascading Style Sheets stijlen gedefinieerd worden. In het volgende voorbeeld is met behulp van het STYLE attribuut een inline stijl gedefinieerd voor het UL element.
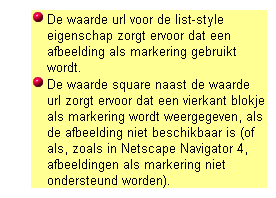
Van de weergave van dit voorbeeld door Microsoft Internet Explorer 4 is een afbeelding opgenomen. Klik op de afbeelding en bekijk in een nieuw venster of de browser het gebruik van stijlen (correct) ondersteunt. Een aantal stijleigenschappen heeft speciaal betrekking op lijsten. Ze worden beschreven en met voorbeelden geïllustreerd in het onderdeel Stijleigenschappen voor lijsten. Eén van de mogelijkheden is het gebruiken van een afbeelding als markering. In het volgende voorbeeld is dat te zien.
Van de weergave van dit voorbeeld door Microsoft Internet Explorer 4 is een afbeelding opgenomen. Klik op de afbeelding en bekijk in een nieuw venster of de browser het gebruik van stijlen (correct) ondersteunt. Standaard wordt er zowel boven als onder de lijst een blanco regel geplaatst en springt de lijst in ten opzicht van de overige tekst. Soms wil je een lijst echter direct in lijn met de tekst opnemen. Dan kun je gebruik maken van de Stijleigenschappen voor de margin. In het volgende voorbeeld is dit te zien.
Van de weergave van dit voorbeeld door Microsoft Internet Explorer 4 is een afbeelding opgenomen. Klik op de afbeelding en bekijk in een nieuw venster hoe de browser dit voorbeeld weergeeft. Niet elke browser die Cascading Style Sheets ondersteunt, heeft de margin-eigenschappen correct geïmplementeerd. Daarom wordt aangeraden bij gebruik van deze eigenschappen de weergave te controleren in de verschillende browsers en/of Browser-specifieke stijlbladen toe te passen. |
|
|