Eigenschappen voor positionerenDe eigenschappen voor positioneren maken het mogelijk om de plaats van elementen in een document nauwkeurig te bepalen. De elementen kunnen daarbij in lagen boven elkaar gestapeld worden. Bovendien kan aangegeven worden of elementen wel of niet zichtbaar moeten zijn. Met deze laatste mogelijkheid hebben de eigenschappen voor positioneren niet alleen een functie waar het gaat om statische documenten. Door ze te gebruiken in combinatie met een script-taal kunnen dynamische onderdelen in een document worden opgenomen. Tot de eigenschappen voor positioneren behoren: position, top, right, bottom, left, z-index, overflow, clip en visibility. De eigenschappen voor positioneren maken deel uit van CSS2. |
| position |
Met de position eigenschap kan de positie bepaald worden, waar een HTML-element in het document moet worden weergegeven. Mogelijke waarden zijn absolute, relative en static. Van elementen die de eigenschap position met de waarde absolute hebben, wordt de plaats van het element bepaald ten opzichte van de referentiebox welke gevormd wordt door het meest dichtbijgelegen ancestor element, dat de eigenschap position heeft met een andere waarde dan static (bijvoorbeeld absolute of relative). Indien zo'n element niet aanwezig is, wordt de plaats berekend ten opzichte van de box, waarin het gehele document zich bevindt. De ruimte die normaal gereserveerd is voor een absoluut gepositioneerd element en eventuele child elementen, verplaatst met het element mee. Absoluut gepositioneerde elementen krijgen hun plaats zonder dat rekening gehouden wordt met andere elementen. Van elementen die de eigenschap position met de waarde relative hebben, wordt de plaats bepaald ten opzichte van de gebruikelijke positie van het element. De ruimte die normaal gereserveerd is voor het element, verplaatst niet met het element mee. Absoluut en relatief gepositioneerde elementen vormen een nieuwe referentiebox voor descendent elementen. Een descendent element verplaatst met het ancestor element mee. Dat geldt ook indien het child element relatief gepositioneerd is ten opzichte van het parent element. Wanneer een element verplaatst wordt, behoudt het zijn oorspronkelijke verschijningsvorm, inclusief eventuele overgangen naar een nieuwe regel. Elementen die de eigenschap position met de waarde static hebben, worden op dezelfde wijze weergegeven als normaal HTML. Er kan geen plaats aan toegekend worden en ze definiëren geen nieuwe referentiebox voor descendent elementen. Een uitzondering voor dat laatste betreft het BODY element, dat wel een referentiebox vormt voor descendent elementen. De waarde fixed is een variant op absolute. Het enige verschil is dat de plaats niet bepaald wordt ten opzichte van een referentiebox, maar ten opzichte van de canvas (dat deel van de browser waarin een document wordt weergegeven). De beginwaarde is static. De eigenschap kan gebruikt worden voor alle elementen. De eigenschap wordt niet geërfd. De position eigenschap wordt niet ondersteund door Microsoft Internet Explorer 3. De waarde fixed wordt nog door geen enkele browser ondersteund. De opbouw is: position: waarde
|
|
top bottom |
De eigenschappen top en bottom bepalen de plaats van een element in verticale richting in het vlak van het scherm (de y-richting) ten opzichte van de referentiebox. Mogelijke waarden zijn lengte, percentage en auto. De lengte wordt uitgedrukt als combinatie van een getal en een eenheid, een percentage als combinatie van een getal en het %-teken. Het percentage wordt berekend in relatie tot de hoogte van de referentiebox. Als de hoogte van het parent element bepaald is op auto, dan leidt een percentage voor top of bottom tot een niet gedefinieerd resultaat. Bij absoluut gepositioneerde elementen nemen de waarden van top en bottom de functies van de overeenkomstige margin eigenschappen over (een absoluut gepositioneerd element heeft dus geen margin). De beginwaarde is auto. De eigenschap kan gebruikt worden voor alle elementen die de eigenschap position met de waarde absolute, relative of fixed hebben. De eigenschap wordt niet geërfd. De top eigenschap wordt niet ondersteund door Microsoft Internet Explorer 3. De bottom eigenschap wordt nog door geen enkele browser ondersteund. De opbouw is: top: waarde |
|
left right |
Met de eigenschappen left en right bepalen de plaats van een element in horizontale richting in het vlak van het scherm (de x-richting) ten opzichte van de referentiebox. Mogelijke waarden zijn lengte, percentage en auto. De lengte wordt uitgedrukt als combinatie van een getal en een eenheid, een percentage als combinatie van een getal en het %-teken. Het percentage wordt berekend in relatie tot de breedte van de referentiebox. Bij absoluut gepositioneerde elementen nemen de waarden van right en left de functies van de overeenkomstige margin eigenschappen over (een absoluut gepositioneerd element heeft dus geen margin). De beginwaarde is auto. De eigenschap kan gebruikt worden voor alle elementen die de eigenschap position met de waarde absolute, relative of fixed hebben. De eigenschap wordt niet geërfd. De left eigenschap wordt niet ondersteund door Microsoft Internet Explorer 3. De right eigenschap wordt nog door geen enkele browser ondersteund. De opbouw is: left: waarde |
|
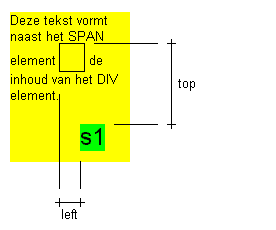
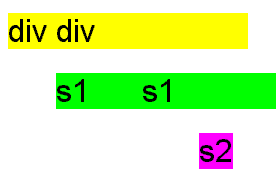
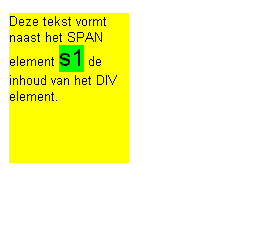
In het document bevat een element op blokniveau (DIV) een inline element (SPAN). De opbouw is:
De opbouw van het stijlblok in de head van het document staat naast de afbeelding weergegeven. Het DIV element is relatief gepositioneerd en vormt daardoor de referentiebox voor het child element SPAN. Omdat er geen verdere eigenschappen voor positioneren zijn gebruikt, krijgt het DIV element de normale plaats in het document. |
|
|
|

|
|
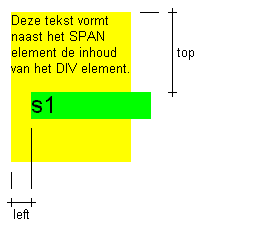
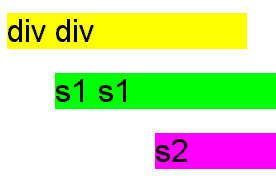
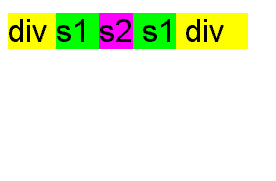
De opbouw van het stijlblok in de head van het document staat naast de afbeelding weergegeven. Het DIV element is relatief gepositioneerd en vormt daardoor de referentiebox voor de beide descendent elementen. Omdat er geen verdere eigenschappen voor positioneren zijn gebruikt, krijgt het de normale plaats in het document. |
|
|
|

|
| z-index |
Bij het verplaatsen van een element kan de inhoud ervan die van een ander element bedekken. De normale volgorde waarin elkaar overlappende elementen worden weergegeven, is van onder naar boven (in de z-richting loodrecht op het scherm) in de volgorde waarin ze in een document verschijnen. De z-index eigenschap kan worden gebruikt om een andere volgorde (z-order) te specificeren. Mogelijke waarden zijn auto en integer. Bij de waarde auto wordt de normale volgorde aangehouden. Bij elementen op het zelfde niveau (sibling elementen), wordt het element met de hoogste waarde (integer) bovenaan geplaatst. Elementen met een negatieve waarde worden onder hun parent element geplaatst, elementen met een positieve waarde worden boven hun parent element geplaatst. Een element kan niet achter een grandparent geplaatst worden. De waarde "0" voor de z-index is gelijk aan auto. De beginwaarde is auto. De eigenschap kan gebruikt worden voor alle elementen die de eigenschap position met de waarde absolute of relative hebben. De eigenschap wordt niet geërfd. De z-index eigenschap wordt niet ondersteund door Microsoft Internet Explorer 3. Netscape Navigator ondersteunt de z-index eigenschap alleen voor elementen op hetzelfde niveau. De opbouw is: z-index: waarde
|
|
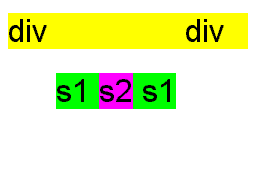
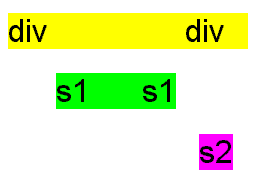
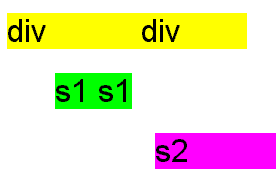
In het volgende voorbeeld zijn de boxen van drie DIV elementen in lagen boven elkaar geplaatst. Met de z-index eigenschap is bepaald in welke volgorde ze moeten worden weergegeven. Het resultaat is een logo. Doordat de afbeelding via de background-image eigenschap is opgenomen, wordt in browsers die geen style sheets ondersteunen alleen de tekst weergegeven. Het document is als volgt opgebouwd:
De opbouw van het stijlblok in de head van het document staat naast de afbeelding weergegeven. |
|
|
|

|
|
|
|
| overflow |
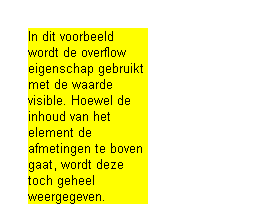
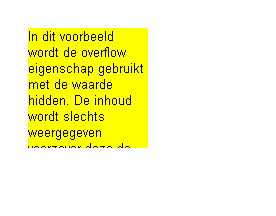
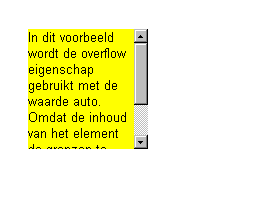
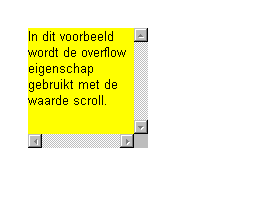
Met de overflow eigenschap wordt bepaald wat er gebeurt, als de inhoud van een absoluut gepositioneerd element de opgegeven hoogte of breedte ervan te boven gaat. Mogelijke waarden zijn visible, hidden, scroll en auto. De waarde visible zorgt ervoor dat afmetingen van de box zo worden aangepast, dat de gehele inhoud van het element toch zichtbaar blijft. Een eventuele padding of border valt buiten de weergegeven inhoud. Met de waarde hidden wordt de inhoud weergegeven tot de afmetingen van het element bereikt zijn, maar er worden geen schuifbalken geplaatst. Een eventuele padding of border heeft betrekking op de normale breedte en hoogte van het element. Met de waarde auto hangt het gedrag van de browser af, maar zouden wel schuifbalken moeten worden geplaatst. Bij de waarde scroll moeten altijd schuifbalken worden geplaatst, ook wanneer dit niet nodig is om de gehele inhoud weer te geven. Deze mogelijkheid voorkomt het verdwijnen en verschijnen van schuifbalken als inhoud dynamisch gewijzigd wordt en de ene keer wel en de andere keer niet past. De beginwaarde is visible. De eigenschap kan gebruikt worden voor alle elementen die de eigenschap position met de waarde absolute hebben. De eigenschap wordt niet geërfd. De overflow eigenschap wordt niet ondersteund door Microsoft Internet Explorer 3. Netscape Navigator 4 ondersteunt alleen de waarden visible en hidden. De opbouw is: overflow: waarde
|
| clip |
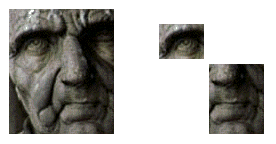
Met de clip eigenschap kan aangegeven worden welk deel van een element zichtbaar moet zijn. Mogelijke waarden zijn <vorm> en auto. Voor <vorm> kan op dit moment alleen de waarde rect(<top> <right> <bottom> <left>) gebruikt worden. Voor de coördinaten <top>, <right>, <bottom> en <left> van de rechthoek wordt ingevuld lengte of auto. Met de waarde auto voor de clip eigenschap is het gehele element zichtbaar. De lengte wordt uitgedrukt als de combinatie van een getal en een eenheid en wordt bepaald ten opzichte van het beginpunt (de linker bovenhoek) van het element. Negatieve waarden zijn toegestaan. Elk van de coördinaten kan vervangen worden door de waarde auto. Deze zorgt ervoor dat het element in de aangegeven richting geheel zichtbaar is. Elke deel van een element dat buiten het aangegeven gebied valt (met inbegrip van de padding en de border), is transparent. De beginwaarde is auto. De eigenschap kan gebruikt worden voor alle elementen die de eigenschap position met de waarde absolute hebben. De eigenschap wordt niet geërfd. De clip eigenschap wordt niet ondersteund door Microsoft Internet Explorer 3. Netscape Navigator 4 ondersteunt de waarde auto voor de coördinaten alleen voor top en left. De opbouw is: clip: waarde
|
| visibility |
Met de visibility eigenschap kan bepaald worden of een element in eerste instantie zichtbaar of verborgen wordt weergegeven. De eigenschap is vooral nuttig wanneer gebruikt gemaakt wordt van scripts, die ervoor zorgen dat slechts één of enkele elementen die elkaar overlappen dynamisch worden weergegeven. Mogelijke waarden zijn inherit, visible en hidden. De opmaak van een element wordt door de visibility eigenschap niet gewijzigd. Elementen waarvoor de waarde hidden geldt, worden transparent en nemen nog steeds dezelfde ruimte in als waren ze visible (dit in tegenstelling tot bij de display eigenschap met de waarde none). Voor elementen met de waarde inherit geldt dezelfde visibility als bij het parent element. De beginwaarde is inherit. De eigenschap kan gebruikt worden voor alle elementen. De eigenschap wordt alleen geërfd als de waarde inherit is. De visibility eigenschap wordt niet ondersteund door Microsoft Internet Explorer 3. Netscape Navigator 4 ondersteunt de visibility eigenschap alleen voor elementen die de eigenschap position met de waarde absolute of relative hebben. De opbouw is: visibility: waarde
|
|
|