Eigenschappen voor tekstTot de eigenschappen voor tekst behoren: word-spacing, letter-spacing, text-decoration, text-transform, text-align en text-indent. Bij de voorbeelden van de verschillende eigenschappen is een afbeelding opgenomen, waarop te zien is hoe de weergave zou moeten zijn. Klik op de afbeelding en bekijk in een nieuw venster of de browser het voorbeeld (correct) ondersteunt. |
| word-spacing |
Met de word-spacing eigenschap kan tussen woorden extra ruimte boven de standaard tussenruimte worden opgenomen. Mogelijke waarden zijn normal en lengte. De lengte wordt uitgedrukt als combinatie van een getal en een eenheid. Er kan ook een negatieve waarde gebruikt worden om de tussenruimte kleiner te maken dan de standaard tussenruimte. Wanneer de negatieve extra ruimte groter is dan de standaard tussenruimte, hangt het van de browser af of de tussenruimte "0" wordt, of dat de woorden elkaar gaan overlappen. De beginwaarde is normal. De eigenschap kan gebruikt worden voor alle elementen en wordt geërfd. De word-spacing eigenschap wordt niet ondersteund door Microsoft Internet Explorer en door Netscape Navigator 4. De opbouw is: word-spacing: waarde
|
| In het volgende voorbeeld wordt de word-spacing eigenschap gedemonstreerd. | |
<P STYLE="word-spacing: 1.5em;">In deze paragraaf ... de waarde 1.5em.</P>
|

|
| letter-spacing |
Met de letter-spacing eigenschap kan tussen karakters extra ruimte boven de standaard tussenruimte worden opgenomen. Mogelijke waarden zijn normal en lengte. De lengte wordt uitgedrukt als combinatie van een getal en een eenheid. Er kan ook een negatieve waarde gebruikt worden om de tussenruimte kleiner te maken dan de standaard tussenruimte. Wanneer de negatieve extra ruimte groter is dan de standaard tussenruimte, hangt het van de browser af of de tussenruimte "0" wordt, of dat de letters elkaar gaan overlappen. De beginwaarde is normal. De eigenschap kan gebruikt worden voor alle elementen en wordt geërfd. De letter-spacing eigenschap wordt niet ondersteund door Microsoft Internet Explorer 3 en Netscape Navigator 4. De opbouw is: letter-spacing: waarde
|
| In het volgende voorbeeld wordt de letter-spacing eigenschap gedemonstreerd. | |
<SPAN STYLE="letter-spacing: 0em;">letter-spacing: 0em</SPAN>
|

|
| text-decoration |
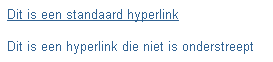
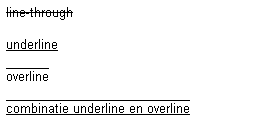
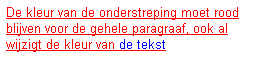
Met de text-decoration eigenschap wordt bepaald of de tekst van een element op een speciale manier moet worden weergegeven. Mogelijke waarden zijn none, underline, overline, line-through en blink. De waarde none geeft aan dat de tekst niet op een speciale manier moet worden weergegeven. De waarden underline (onderstreept), overline (een streep boven de tekst), line-through (doorgestreept) en blink (knipperend) kunnen ook gecombineerd gebruikt worden. In dat geval worden ze gescheiden door een spatie. De beginwaarde is none. De eigenschap kan gebruikt worden voor alle elementen. De eigenschap wordt niet geërfd, maar wel doorgezet in descendant elementen. Als een element, waarvoor de text-decoration eigenschap is gebruikt, geen tekst bevat (bijvoorbeeld bij het IMG element) of leeg is, dan moet de browser de eigenschap negeren. De kleur van de decoratie wordt bepaald door de waarde van de color eigenschap voor het element. Deze kleur wijzigt niet, ook al is de waarde van de color eigenschap voor descendant elementen anders. De waarde overline wordt niet ondersteund door Microsoft Internet Explorer 3 en Netscape Navigator 4, de waarde blink niet door Microsoft Internet Explorer en Opera. Microsoft Internet Explorer 3 kan niet overweg met combinaties en geeft dan helemaal geen decoratie weer. Bij Opera 3.5 gaat de instelling van de browser met betrekking tot het wel of niet onderstrepen van hyperlinks boven hetgeen is vastgelegd met de text-decoration eigenschap. Geen van de browsers gaat correct om met de kleur van de decoratie bij descendant elementen, waarvoor een andere kleur is gedefinieerd. De opbouw is: text-decoration: waarde
|
| text-transform |
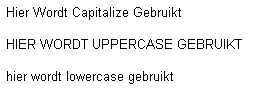
Met de text-transform eigenschap kan de weergave in hoofd- of kleine letters bepaald worden. Mogelijke waarden zijn none, capitalize, uppercase en lowercase. Met de waarde capitalize wordt de eerste letter van elk woord een hoofdletter), met uppercase wordt alle tekst weergegeven in hoofdletters) en met lowercase wordt alle tekst weergegeven in kleine letters. De waarde none kan gebruikt worden om een geërfde weergave op te heffen. De beginwaarde is none. De eigenschap kan gebruikt worden voor alle elementen en wordt geërfd. De text-transform eigenschap wordt niet ondersteund door Microsoft Internet Explorer 3. De opbouw is: text-transform: waarde
|
| In het volgende voorbeeld wordt de text-transform eigenschap gedemonstreerd. | |
<SPAN STYLE="text-transform: capitalize;">Hier wordt capitalize gebruikt</SPAN> ...
|

|
| text-align |
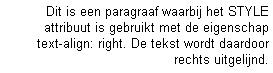
Met de text-align eigenschap wordt bepaald hoe de tekst ingesloten door het element wordt uitgelijnd. Mogelijke waarden zijn left, center, right en justify (volledig uitgevuld). Bij de waarde justify wordt de ruimte tussen de woorden vergroot of verkleind en afhankelijk van de browser soms ook de ruimte tussen de letters. De beginwaarde wordt bepaald door de browser. De eigenschap kan gebruikt worden voor elementen op blokniveau. De waarde justify wordt niet ondersteund door Microsoft Internet Explorer 3. De opbouw is: text-align: waarde
|
| text-indent |
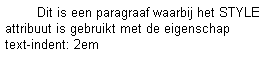
Met de text-indent eigenschap wordt aangegeven hoeveel de eerste regel van een tekst moet inspringen. Mogelijke waarden zijn lengte en percentage. De lengte wordt uitgedrukt als combinatie van een getal en een eenheid, een percentage als combinatie van een getal en het %-teken. Het percentage wordt berekend ten opzichte van de breedte van het parent element. Er kan ook een negatieve waarde gebruikt worden. De beginwaarde is 0. De eigenschap kan gebruikt worden voor elementen op blokniveau. De opbouw is: text-indent: waarde
|
| Met de text-indent eigenschap springt de eerste regel van een element op blokniveau in. | |
<P STYLE="text-indent: 2em;">Dit is ... 2em</P>
|

|
|
|