Eigenschappen voor de paddingTot de eigenschappen voor de padding behoren: padding-top, padding-right, padding-bottom, padding-left en padding. De padding eigenschappen worden gebruikt om de ruimte tussen de inhoud en de rand (border) van een element vast te leggen. Daarmee kan voorkomen worden dat deze te dicht tegen elkaar geplaatst worden. Bij de voorbeelden van de verschillende eigenschappen is een afbeelding opgenomen, waarop te zien is hoe de weergave zou moeten zijn. Klik op de afbeelding en bekijk in een nieuw venster of de browser het voorbeeld (correct) ondersteunt. |
|
padding-top padding-right padding-bottom padding-left |
Met de eigenschappen padding-top, padding-right, padding-bottom en padding-left wordt de afstand tussen respectievelijk de boven, de rechter, de onder en de linker rand en de inhoud van een element bepaald. Mogelijke waarden zijn lengte en percentage. De lengte wordt uitgedrukt als combinatie van een getal en een eenheid, een percentage als combinatie van een getal en het %-teken. Het percentage wordt berekend ten opzichte van de breedte van het meest dichtbijgelegen ancestor element op blokniveau. Een negatieve waarde is niet toegestaan. De beginwaarde is 0. De eigenschap kan gebruikt worden voor alle elementen. De eigenschap wordt niet geërfd. De eigenschap wordt niet ondersteund door Microsoft Internet Explorer 3. Netscape Navigator 4 geeft de padding ten onrechte niet de kleur van het element, behalve als er een rand omheen geplaatst is. De opbouw is: padding-top: waarde
|
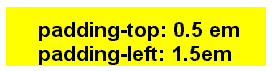
| In het volgende voorbeeld is voor een H2 element extra ruimte aan de boven- en linkerkant gespecificeerd met de eigenschappen padding-top en padding-left. Dat het lijkt of er ook een padding voor de rechterkant is opgenomen, wordt veroorzaakt door het feit dat H2 een element op blokniveau is en naar rechts doorloopt tot aan het parent element. In het voorbeeld is dat het BODY element en de box van H2 moet zich dus uitstrekken over de volledige breedte van het venster. | |
<H2 STYLE="padding-top: 0.5em; padding-left: 1.5em; background-color: yellow">padding-top: 0.5 em padding-left: 1.5em</H2>
|

|
| padding |
De padding eigenschap wordt gebruikt om de eigenschappen van de afstand tussen respectievelijk de boven, de rechter, de onder en de linker rand en de inhoud van een element op verkorte wijze gecombineerd weer te geven. Mogelijke waarden zijn lengte en percentage. De lengte wordt uitgedrukt als combinatie van een getal en een eenheid, een percentage als combinatie van een getal en het %-teken. Het percentage wordt berekend ten opzichte van de breedte van het meest dichtbijgelegen ancestor element op blokniveau. Een negatieve waarde is niet toegestaan. Er kunnen één, twee, drie of vier waarden worden opgenomen. Wanneer vier waarden zijn opgenomen, dan geldt als volgorde boven, rechts, onder en links. Wanneer slechts één waarde wordt opgenomen dan geldt deze voor alle zijden. Wanneer twee waarden zijn opgenomen, dan geldt de eerste voor boven- en ondermarge en de tweede voor rechter- en linkermarge. Wanneer drie waarden zijn opgenomen, dan geldt de tweede waarde voor zowel de rechter- als de linkermarge. De beginwaarde is 0. De eigenschap kan gebruikt worden voor alle elementen. De eigenschap wordt niet geërfd. De padding eigenschap wordt niet ondersteund door Microsoft Internet Explorer 3. Netscape Navigator 4 geeft de padding ten onrechte niet de kleur van het element, behalve als er een rand omheen geplaatst is. De opbouw is: padding: waarde
|
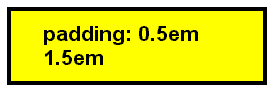
| In het volgende voorbeeld is voor een H2 element voor de boven- en onderkant een padding van 0.5em opgegeven en voor de rechter- en linkerkant een padding van 1.5em. Dat de padding aan de rechterkant groter lijkt dan aan de linkerkant, wordt veroorzaakt door het feit dat H2 een element op blokniveau is en naar rechts doorloopt tot aan het parent element. Ook in dit voorbeeld is dat het BODY element en moet de box van H2 zich uitstrekken over de volledige breedte van het venster. | |
<H2 STYLE="padding: 0.5em 1.5em; background-color: yellow; border: solid black">padding: 0.5em 1.5em</H2>
|

|
| Vanwege de kortere omschrijving zijn in het volgende voorbeeld niet de eigenschappen padding-top en padding-bottom gebruikt, maar is in de padding eigenschap de waarde voor rechts en links op 0em gesteld. De tekst is gecentreerd in de box van het P element met behulp van de text-align eigenschap. | |
<P STYLE="padding: 0.4em 0em; background-color: #336699; color: white; text-align: center; font-size: 30pt">Handleiding HTML</P>
|

|
|
|